We’ve got a sidebar-left template and a sidebar-right template. Seemed only fair to have a page template with both. That’s what you’re seeing here.
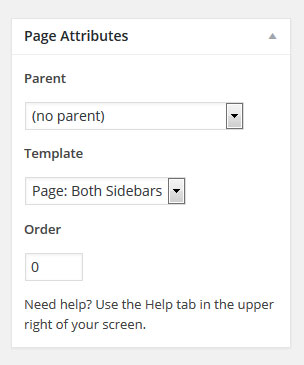
 To use this page template, like any other page template, simply head over to the page editor in WordPress and select the Page: Both Sidebars template under the “Page Attributes” portlet.
To use this page template, like any other page template, simply head over to the page editor in WordPress and select the Page: Both Sidebars template under the “Page Attributes” portlet.
In order to keep the main content the same width (8 columns), both sidebars get significantly skinnier (just 2 Bootstrap columns). That may make your widgets look a little squished. Fair warning.
As with other sidebar having pages, both sidebars are hidden on medium and smaller devices. It’s just too weird to scroll though a sidebar, then the content, then another sidebar before seeing the footer.
We’re following a mobile-first approach and that would just be weird.
Hate that? We understand. You could always change it using a Child Theme.