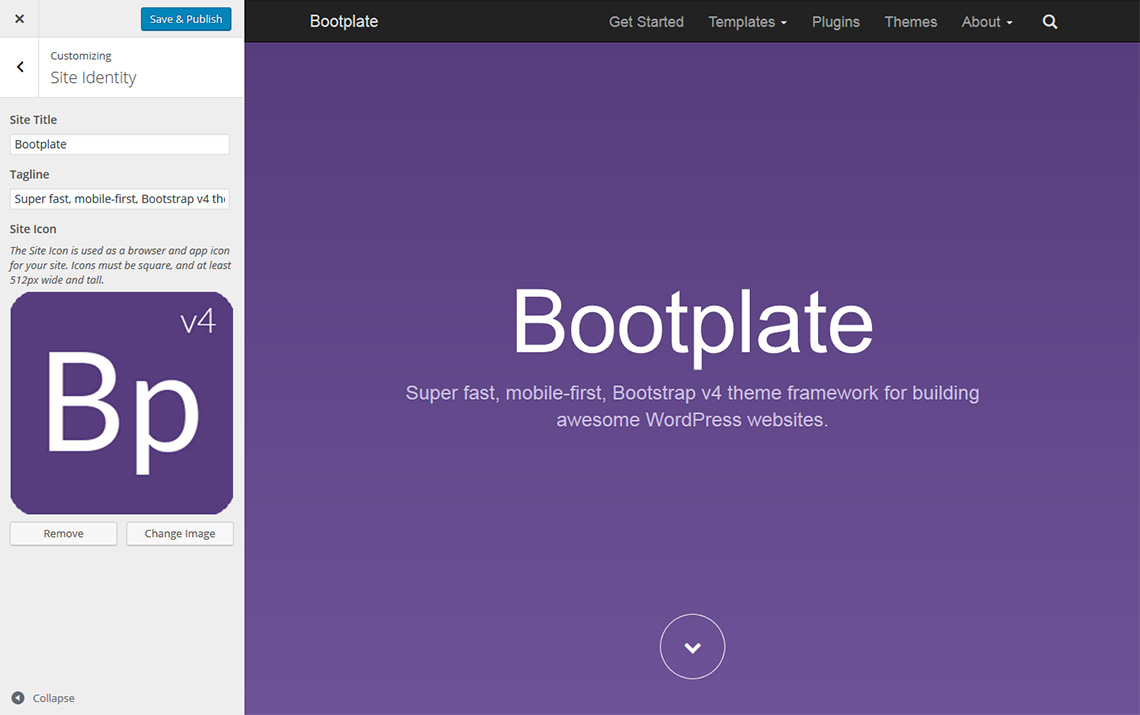
It’s important these days your site has a favicon–the little icon that shows in your browser tab. As of WordPress 4.3, you’ll see a built-in option for this under Site Identity. Unfortunately, it only outputs the most basic code and favicon variations. We recommend looking into a plugin like Favicon by RealFaviconGenerator.
Favicon by RealFaviconGenerator
Install the plugin and it’ll generate and setup a favicon for desktop browsers, iPhone/iPad, Android devices, Windows 8 tablets and more. In a matter of seconds, design an icon that looks great on all major platforms.
The plugin does a lot more than just a create a single favicon.ico file dropped in the middle of your site. Nowadays, with so many different platforms and devices, you need a bunch of pictures to get the job done. With RealFaviconGenerator, generate all the icons you need for desktop browsers, iPhone/iPad, Android devices, Windows 8 devices, and more.
iOS devices use a high resolution Apple touch icon to illustrate bookmarks and home screen shortcuts. A first generation iPhone needs a 57×57 picture, whereas a brand new iPad with Retina screen looks for a 152×152 picture. Android Chrome also use these pictures if it finds them. Windows 8 takes another route with a dedicated set of icons and HTML declarations.
Favicon is not only a matter of pictures with different resolutions. The various platforms coms with different UI guidelines. For example, the classic desktop favicons often use transparency. But iOS requires opaque icons. And Windows 8 has its own recommendations.
Favicon + WordPress Site Icon?
As you’ll see in the plugin’s support tab, it does NOT deregister the built-in site icon output and if you’re using both (for some reason), it’ll output the same META favicon information twice. That’s not good.

We recommend using the Favicon plugin and removing the built-in version (just click the “Remove” button). Or deactivate and delete the plugin if you just like the built-in site icon one better.
Either way, don’t use both.