The primary way to extend and customize Bootplate is though plugins and child themes. However, for performance reasons, we built a few snazzy components in for you developer nerds. Here’s a quick rundown.
Theme Customizer
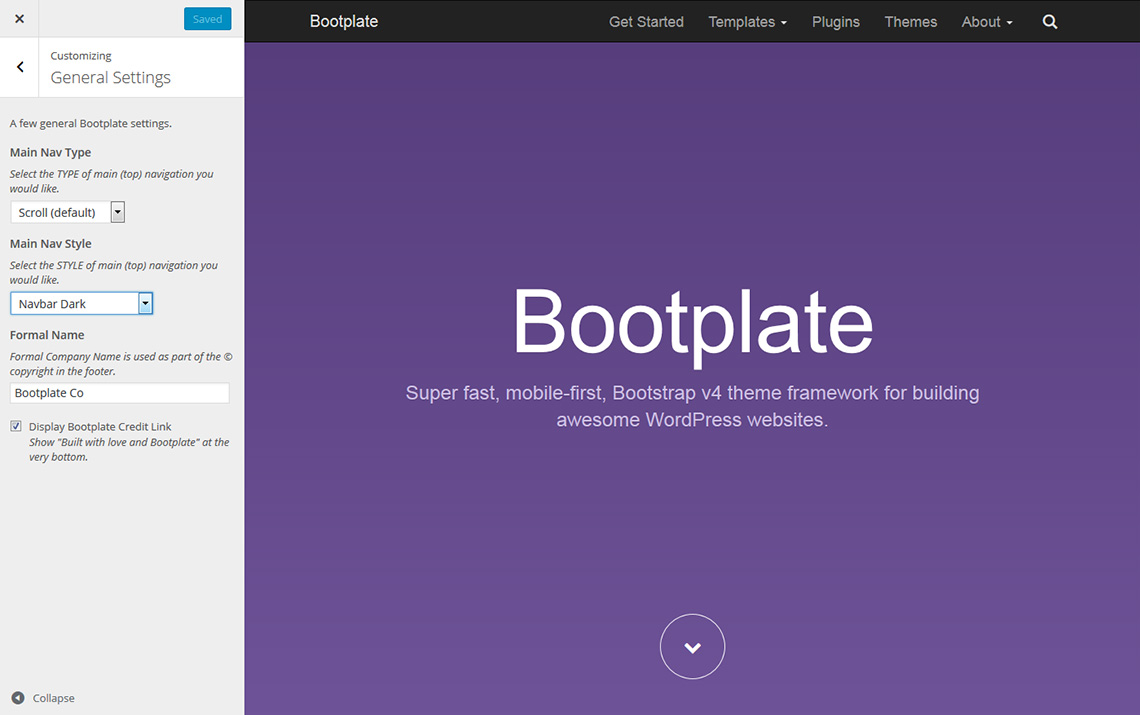
There are just a handful of global settings and customization using the Theme Customizer, but there are a few. Here’s a screenshot. More details in the setup docs here.

Bootstrap Components
For performance reasons, we’re only loading a small part of the Bootstrap library. You can download the json config file and upload that to getbootstrap.com/customize if you want to tweak what’s included. For now, here’s what’s included in our smaller (and faster) Bootstrap v3.3.x included in Bootplate.
- Grid System (obviously)
- Tables
- Forms, Input Groups
- Buttons, Button Groups
- Helper Classes and Responsive Utilities
- Navs and Navbars
- Breadcrumbs, Pagination, Pagers
- Labels, Badges
- Jumbotron
- Image Styles
- Dropdown.js
- Component Animations
- Tooltips
- Popover (may get removed in future)
- Modal (may get removed in future)
Fancy Buttons
We’ve included all your favorite HTML button classes from Bootstrap v3, and added a few from Bootstrap v4. We even added a new one ourselves for buttons in a processing state (for ajax requests, or whatever). Here’s a quick demo.
Bootstrap v3 Buttons (a few to show)
Outlined Buttons from Bootstrap v4 Alpha 2
It’s worth mentioning that .btn-default is called .btn-secondary in Bootstrap v4. No big deal. Bootplate supports both at once.
Processing Buttons
Simply click the following buttons to add the .processing class to them to see the nifty style animation. Enable this by simply adding the .btn-process class to the normal Bootstrap buttons.
Search-Specific Page & Rewrites
WordPress likes to simply use the home page with a query string for its built-in search. We think that’s terrible.
Bootplate comes with BOTH a search-specific page (bootplate.jdmdigital.co/search/) as well as URL rewrites that turn a search for the word “Bootplate” from something ugly like index.php?s=bootplate into something more like /search/bootplate which is WAY better for SEO.
To enable it, simple head over to Appearance >> Customize and under the General Settings menu, check the box for Enable Search Icon. Details here.
Filter for WordPress SEO Users
{gist of filter code goes here, once tested.}
Viewport Checking
It might be nice to know if an element is within the viewport or not. Well, with the built-in viewport checker, that’s easy. Here’s how it’s done.
{gist of filter code goes here, once tested.}
Lazy-Loading Images
Bootplate is all about performance. It already asycronously loads CSS (thanks to loadCSS.js), but it also supports lazy-loading of images too.
The CARD shortcode included in Bootplate Shortcodes comes with this pre-integrated for you. Simply make sure your card has an image header. However, you can add this function to just about any image you want. Here’s how.
{more here with gist or PRE shortcode.}
Responsive HTML5 Gallery
WordPress 3.9 came with an option to support HTML5 image galleries nativity. We still think there are a number of plugins out there that do it better, but Bootplate includes all the CSS you’ll need to use the built-in stuff. Here’s a quick & dirty example of a 3-column WordPress HTML5 gallery.





