Most Bootplate customization should be done via child themes. Extending should be done via Plugins. There are, however, a few general settings you can make using WordPress’ Theme Customizer.
The Theme Customizer
Introduced way back in WordPress 3.4, the WordPress Theme Customizer lets you make changes and preview them in real time. Here’s a little video from the function’s creator on YouTube.
Don’t care? That’s cool. Let’s just get to it.
Bootplate General Settings
Once you’ve activated Bootplate or your Bootplate Child Theme, you’ll have a new General Settings panel under Appearance >> Customize.
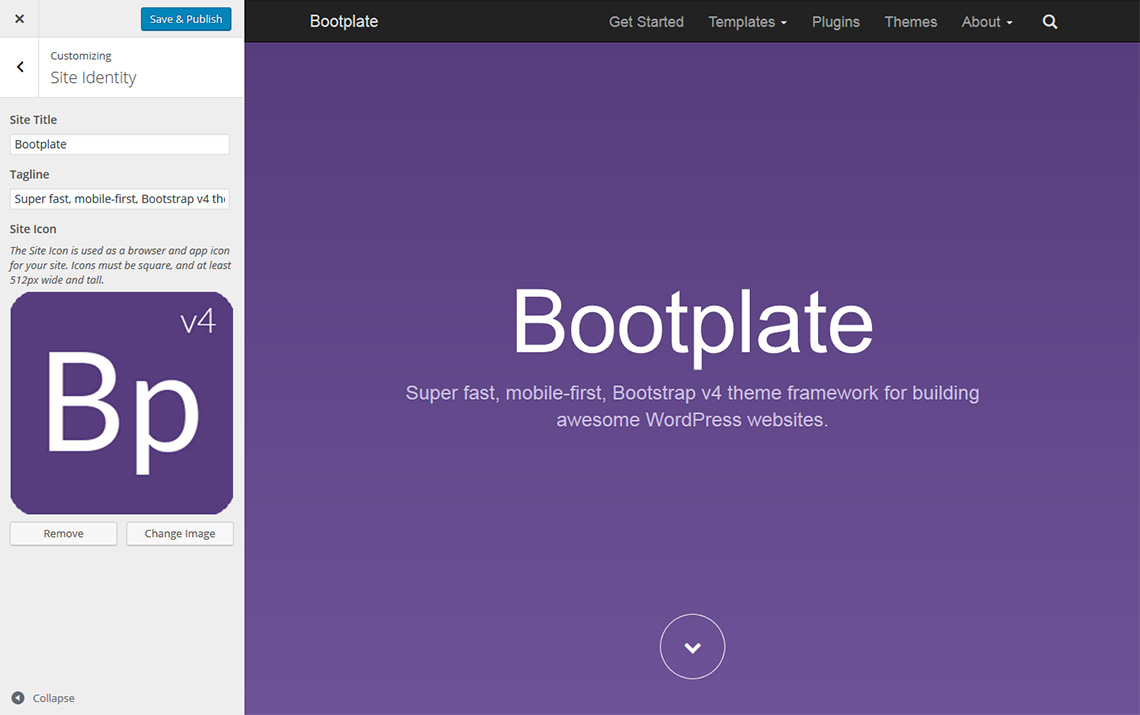
If you clicked on the first panel labelled, Site Identity, you’d see the follow general stuff.

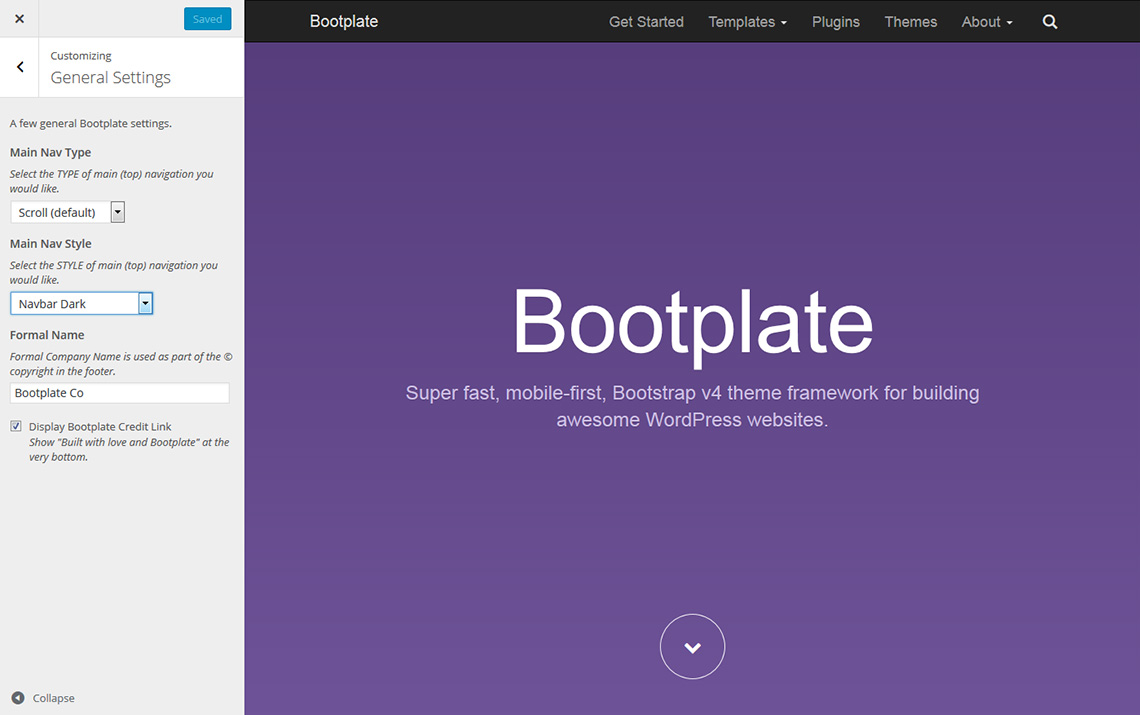
Click the “back” arrow and you’ll find General Settings.

Again, we’re keeping these pretty simple. Child Themes are where the real customization happens. These are just global options. You’ll see what I mean in a moment.
The first few settings are all about the navigation bar. There are three separate controls.
Nav Type Options:
There are three basic navigation bar types. Here’s the rundown. You can also check out some screenshots of each.
Scroll (default)
- It’s the opposite of fixed.
- It scrolls because it’s part of the page.
Fixed to Top
- Navbar is fixed to the top as you scroll.
- Automatically adds the right amount of padding-top to the body.
Fixed to Bottom
- Navbar is fixed to the bottom as you scroll.
- Automatically adds the right amount of padding-bottom to the body.
Nav Position Options:
There are three (3) navigation position options as of Bootplate v1.1.
Right Nav (the default) – Uses the Primary menu location and floats it to the right (as seen here).
Left Nav – Ignores the Primary menu location, and instead uses the Primary Menu (left) menu location.
Split Nav – Uses BOTH the default, right nav menu location (on the right) and the Primary Menu (left) menu location on the left. See an example of what a split nav looks like in our AgencyPlate theme.
Nav Style Options:
There are six (6) basic nav styles. Here’s the rundown. You can also check out some screenshots of each.
Navbar Dark (default)
- Select another style and you’ll see it adds and removes a bunch of handy classes from the nav.
- These are really more for you to customize using CSS in a child theme.
- This default version uses your Blog Name as the logo (in text)
Navbar Dark w/ Logo
- The same inverted, dark navigation but with a logo image.
- Be sure to choose a logo (under “Upload Logo”)
- Ideal dimensions are 218px wide by 48px high on a transparent background.
Navbar Dark w/ Logo Bug and Text
- The same inverted, dark navigation but with a small logo bug image and the site name to the right.
- Be sure to choose a logo (under “Upload Logo”)
- Ideal dimensions for the logo bug are 48px square on a transparent background.
Navbar Light
- Lighter nav bar using Bootstraps .navbar-default class.
- This default version uses your Blog Name as the logo (in text)
- It’s linked to your home page.
Navbar Light w/ Logo
- The same lighter nav bar but with a logo image.
- Be sure to choose a logo (under “Upload Logo”)
- Ideal dimensions are 218px wide by 48px high on a transparent background.
Navbar Light w/ Logo Bug and Text
- The same lighter nav bar but with a small logo bug image and the site name to the right.
- Be sure to choose a logo (under “Upload Logo”)
- Ideal dimensions for the logo bug are 48px square on a transparent background.
Other General Settings Options:
Formal Name: Defaults to nothing.
- The formal company name is only used in the very bottom footer area next to the copyright date.
- Enter nothing and it will use the Blog title instead. We’d recommend something formal like, Whatever, LLC.
Google Analytics ID: Disabled by default.
Paste your Google Analytics property ID (UID) to add an optimized version of their latest tracking code to the footer of every page of your Bootplate-powered website. The UID will look something like UA-87878787-1.
Enable Back-to-Top: Hidden by default.
- Check this box to enable a “back-to-top” link
- Once enabled, this will fade in after the user scrolls more than 500px
- Adjust the defaults by overwriting
js/main.js(andjs/main.min.js)
Enable Social Share: Disabled by default.
- Check this box to enable 4 social sharing button/icons for sharing your posts.
- Only displays on single post pages (single.php)
- Includes ToolTips on viewports 996px wide and higher
Display Search Icon: Hidden by default.
- This is off by default. Enable this for a “Search” icon in your main navigation.
- Checking it enables BOTH the icon and the (rather awesome) search rewrite feature.
- If disabled, search is classic WordPress, i.e. yoursite.com?s={searchterm}
Display Bootplate Credit Link: Hidden by default.
- This is off by default, but you can show us some love by checking this box.
- Checking it adds the “Built with Love and Bootplate” text at the very bottom with a link to the GitHub Repo.
That’s it as of v1.1 of Bootplate. Maybe you’d like to see a few examples? Here are some screenshots, but the Theme Customizer lets you see these global settings done in REALTIME even before you publish them publicly.